Hướng dẫn viết code CSS tạo ...
Cái các bạn hay gặp phải là cái module RSS 2.0, đưa RSS từ Blog 360 sang Mash, khi entry đó quá dài, sẽ tạo cho Mash của bạn nhìn khó chịu, không cân đối!
Sau đây tôi sẽ hướng dẫn các bạn cách viết code để tạo thanh trượt cho module!
Trước tiên, tôi khuyến khích các bạn sử dụng trình duyệt Fire Fox để duyệt Mash, vì duyệt bằng IE thường có nhiều lỗi gặp phải! các lỗi này khó có thể khắc phục được!
Tôi lấy VD minh họa trên Mash tôi, là cái Module Blog RSS 2.0 ( Blog 360 đưa qua)
Đối với những bạn chưa từng biết về Source…. CSS… thì trước tiên phải coi cái tiêu đề của Blog trong Mash mình là gì (của tôi là Born To Love)
Bước 1 : Tìm ID của Bookmarks
Click chuột phải vào bất cứ chỗ nào trên Mash (đừng click vào Link) và chọn “View Page Source” xem hình dưới (đối với IE thì chọn “view -> Source” trên thanh công cụ
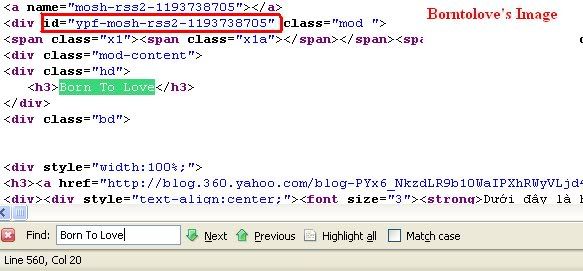
Nó sẽ hiện ra 1 page mới,có quá nhiều code chằn chịt, bạn nhấn Ctr + F để tìm, và đánh từ khoá là tiêu đề Blog của bạn, mời xem hình:

Nó sẽ tìm đúng phần Source của Blog Module của bạn, Nhớ là phải tìm cho tới khi nào tương tự như trong hình nhá!
Phần tôi đánh dấu màu đỏ là cái bạn đang cần! hãy copy nó ra và bắt đầu viết code nhá!
Bước 2: Viết code
Tôi đưa ra mẫu cho bạn 1 code:{
height:700px;
position:relative;
overflow:auto;
}
1 code CSS hoàn chỉnh (đối với mash của tôi) sẽ như sau:
{
height:700px;
position:relative;
overflow:auto;
}
Nếu trong quá trình thực hiện có gì lỗi, hoặc không tìm ra ID thì cứ liên hệ mình sẽ giúp!





0 Nhận xét:
Đăng nhận xét
Cám ơn bạn đã đọc bài viết. Bạn có cách đóng góp hay hơn hãy để lại vài lời để cùng chia sẻ với mọi người.